CLIENT
DATE
TECH STACK
ROLE

Background
Every year, Google holds hundreds of events and conferences for its potential business partners, users and developer community. What can Google do as event hosts other than simply displaying event information on its own website? How to grasp what topics are most interesting to users? Is there a programmatic way to bridge speakers and audience?

Google Event Think Platforms 2019 in Singapore
Introduction

For event hosts, it serves as an all-in-one platform that helps from pre-event planning, real-time info update during the event, and data collection for after-event analysis.
For even attendees, the web app is a place where you could not only access information of all detail of the event, but also take notes with session information as context, interact with speakers, and submit feedback to claim a swag and etc,. The app tracks all events you’ve participated so that you don't have to scrape together information pieces from different event websites.
 The speaker answering questions the audience submitted in the app
The speaker answering questions the audience submitted in the appAchievement
JoinLive, previously names as Audience Connect, is initialized by Google Singapore marketing team, developed by R/GA Tokyo Google Embedded team, and first launched at Google event Think Platform 2019. With evident improvement in event management and user data collection, other office in APAC starts to utilizing the app in events too.
 The event host introducing JoinLive to audience
The event host introducing JoinLive to audience
The first development phase of this app is from July 2019 to Jan 2020. With professional delivery on time and significant improvement in audience user experience, the client (Google Singapore) extends the contract for a second iteration that starts from Feb 2020 and will end in June 2020. The phase 2 focuses on implementing more new features and improving user interfaces.
Tech highlights
I’ve been working as full stack developer with, Nicolas Pinto, Tech Lead. We built it from 0, leveraging Google’ python scaffold. During the process, we work closely with UX team in translating and advising the user flow.
This on-goning project includes 2 parts: client side app and admin side platform, deployed as 2 projects respectively. Both application require login and are accessible by invitation only.
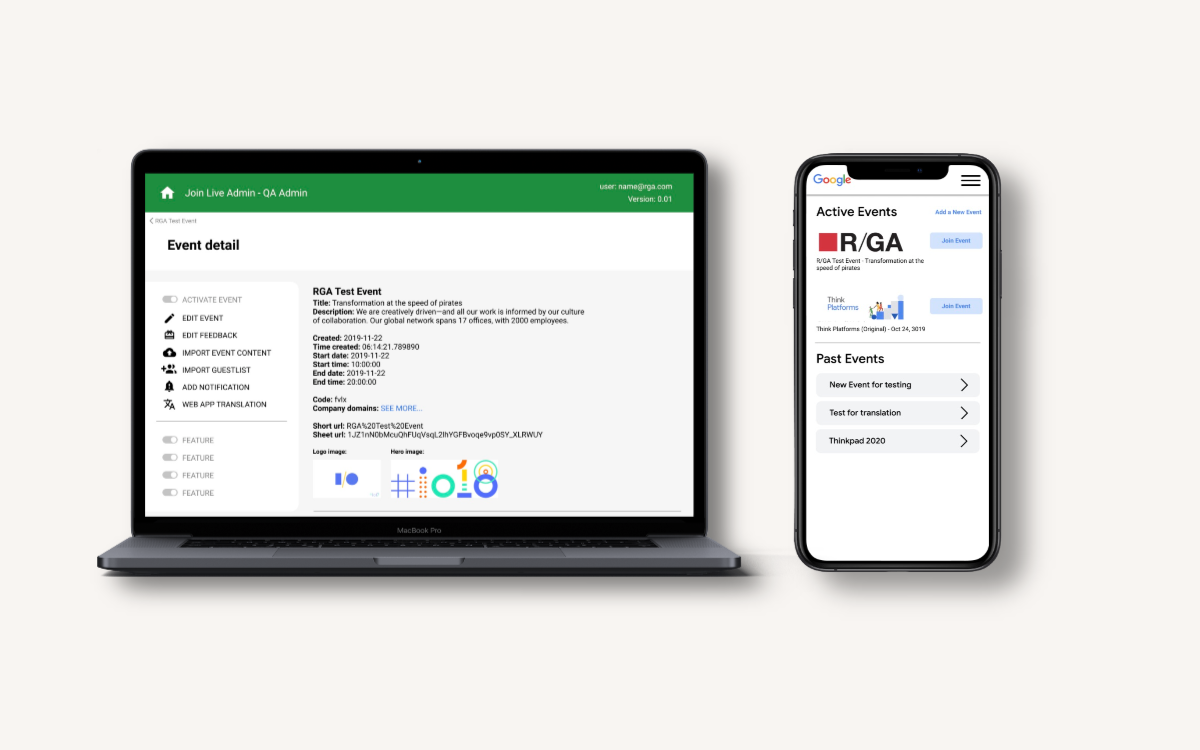
Admin side platform
https://gweb-joinlive-backend.appspot.com/

provides functions for event hosts to manage event information, guest user list, and real time features to send notification. Event admin can invite guests not only by a specific email address, but also by domain in order to easily grant access to a whole company. The backend of the admin platform also responses to data request from client side application.
Client side app
hhttps://joinlive.withgoogle.com/

displays events information by events, tracks in an event and session in a track. Users can take notes with one specific session information as context. The notes can be exported to their email. Each session has tags and topics in which user can express their interest. During speeches, user can asks question or participation in a poll. Data are collected only with users’s consents.
Frontend
Angular7
Backend
Python Flask with webapp2 framework
CSS Framework:
Material Angular
Deployment and Stage:
Google App Engine
Database:
Google Cloud Datastore & its NDB client Library Firebase Realtime Database
Difficulties
-- In order to have event hosts familiarized with the admin platform without too much training cost, the platform fully leverages the ecosystem of Google products. For example, event admin can edit event information and guest list in a Google sheet, and then import this sheet in the platform to create or update an event. In addition, the feedback forms utilizes the interface and API of Google FormBox.
-- Usually, event hosts invite guest users by their work emails. As that users are required to login with a Google account, it may happen that the user’s work email invited by event hosts is not a Google email. In order to solve this problem, the client side application allows a user to associate his current login email with a non-Google work email, in order to validate the events he can access.
-- As a PWA (Progressive web application), JoinLive strives to provide an experience that is close to native app as much as possible. In order to achieve this, the client side app implements ngrx, a state management tool in AngularJS, and requests data of the delegate(user) and all events on the first login.













